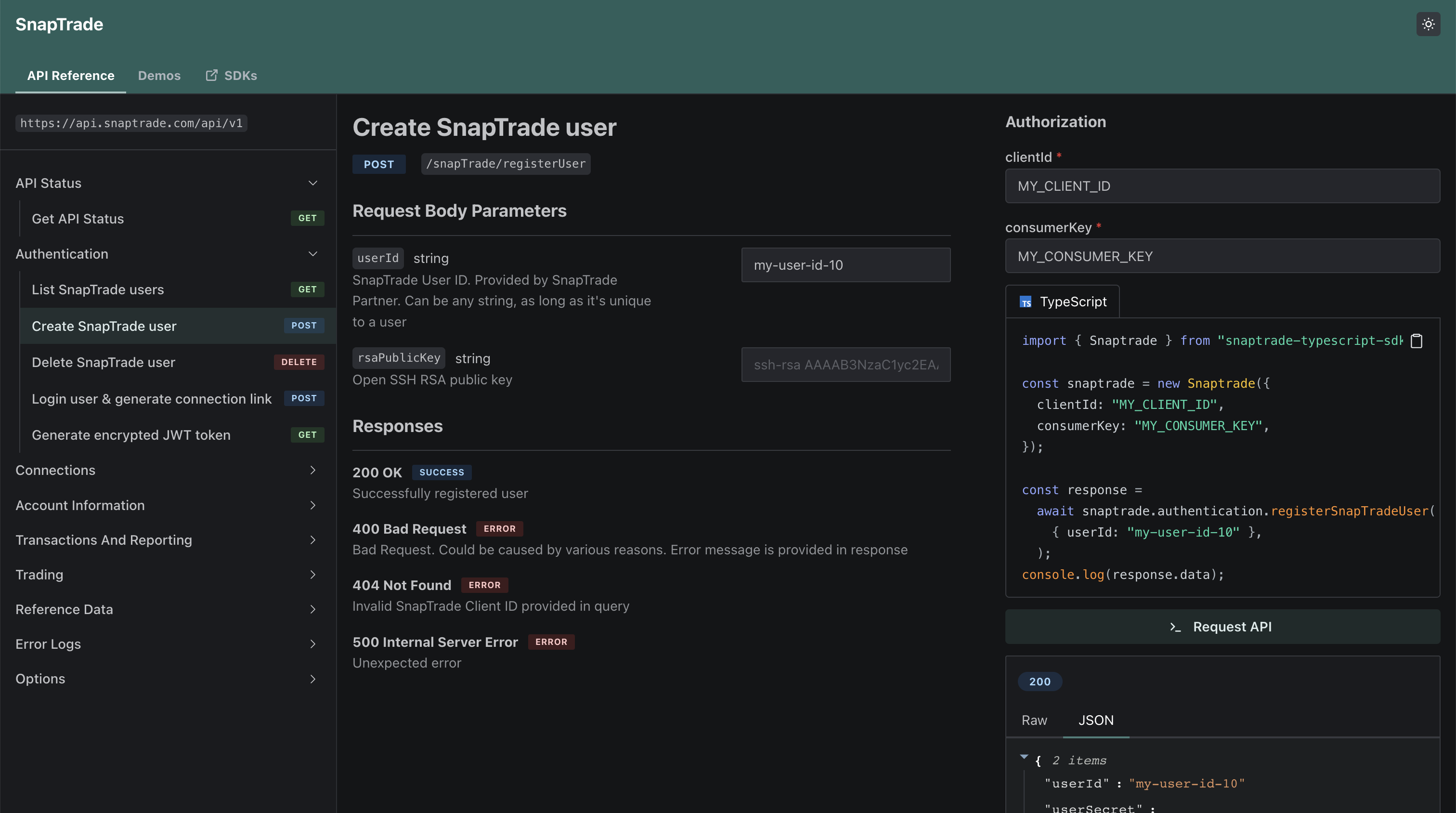
Improved API Portal Design
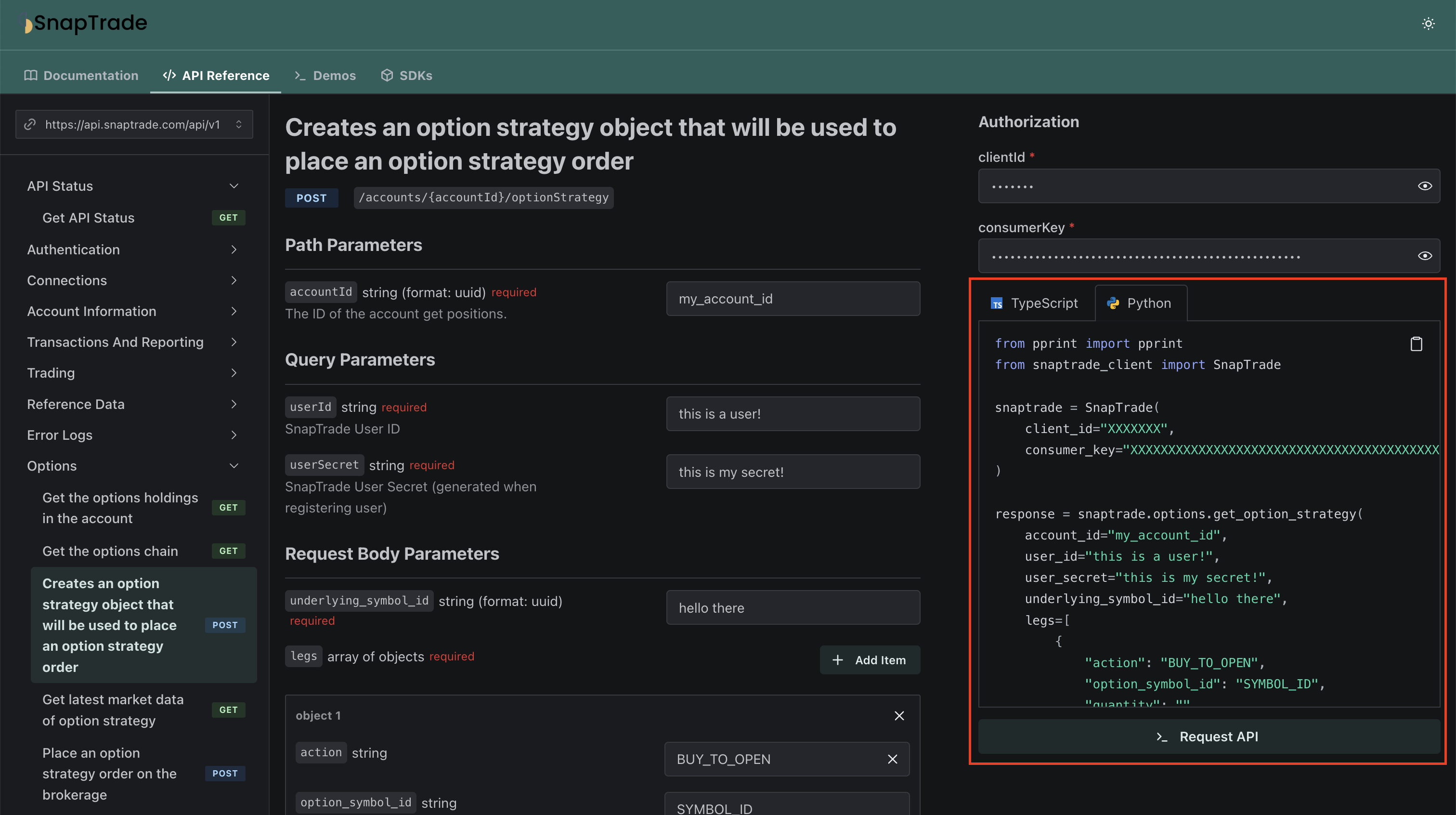
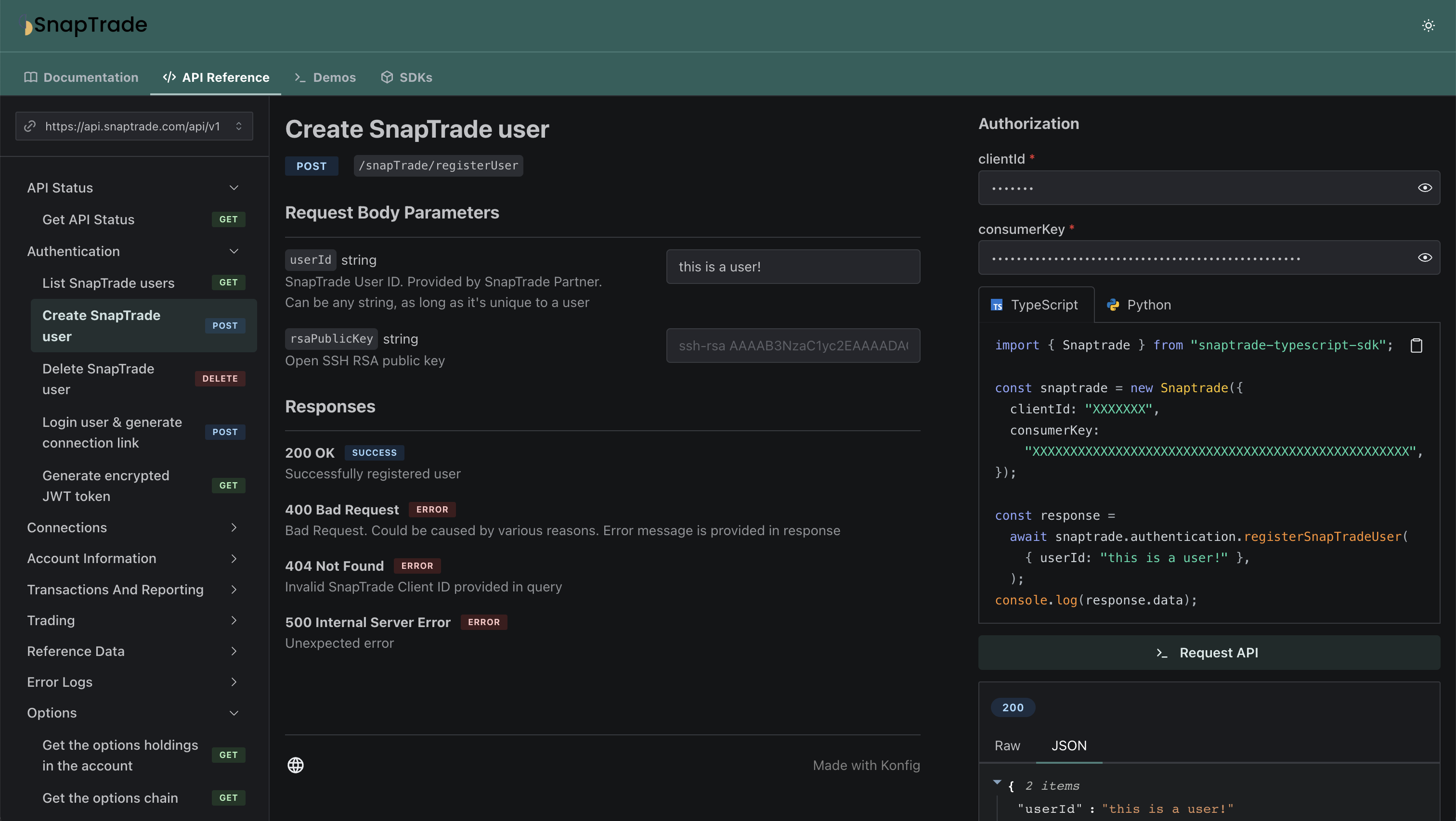
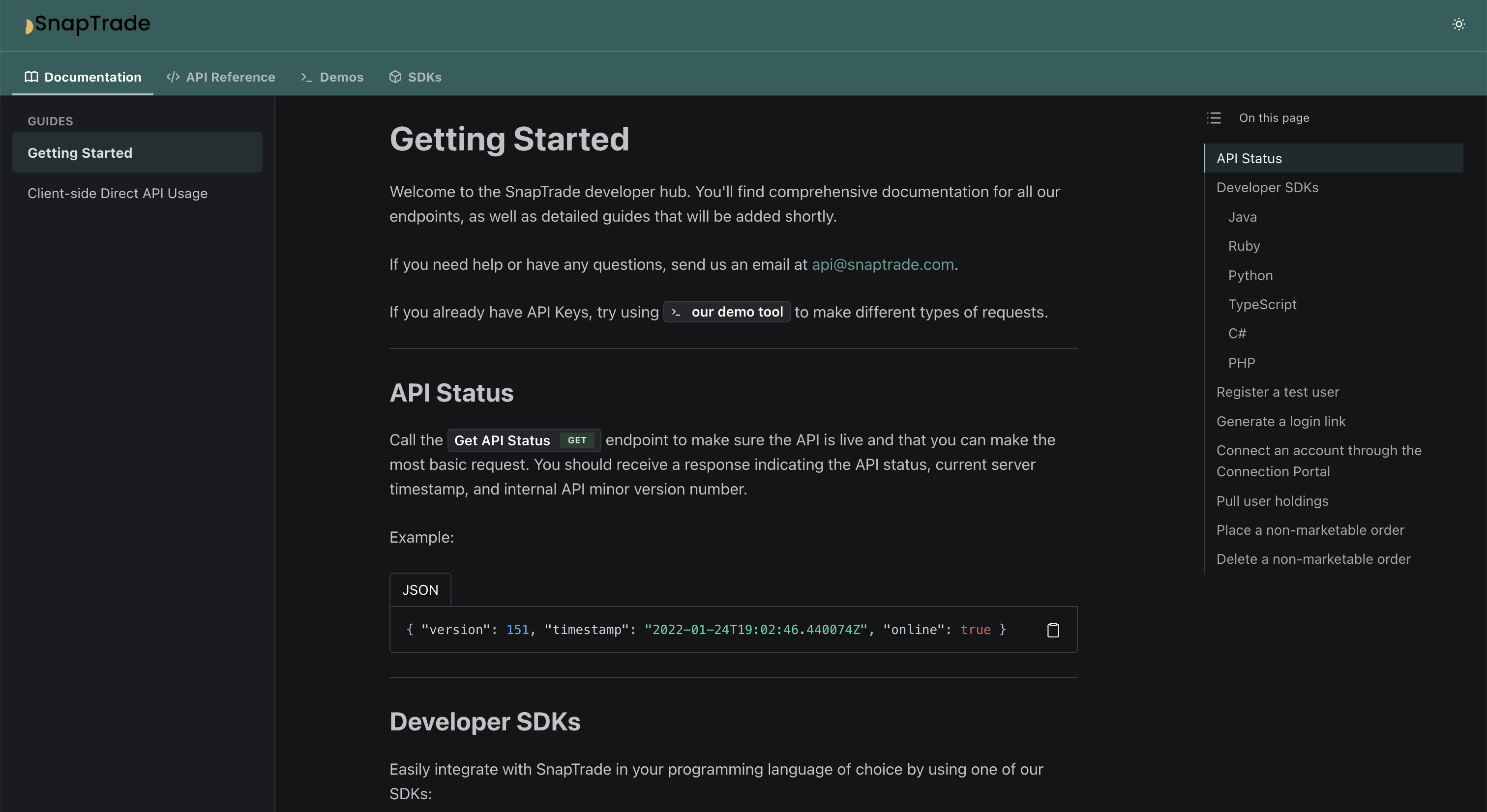
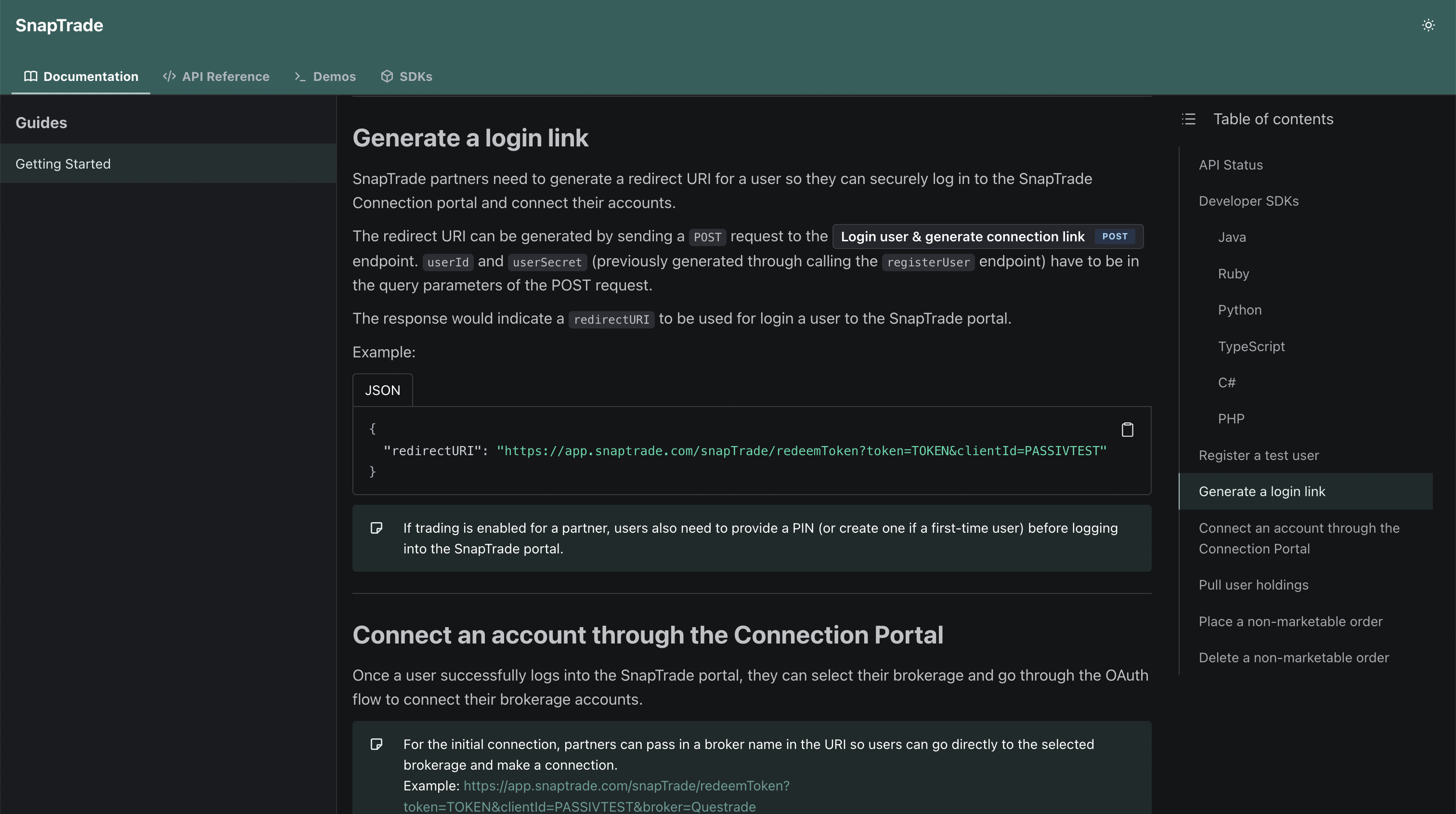
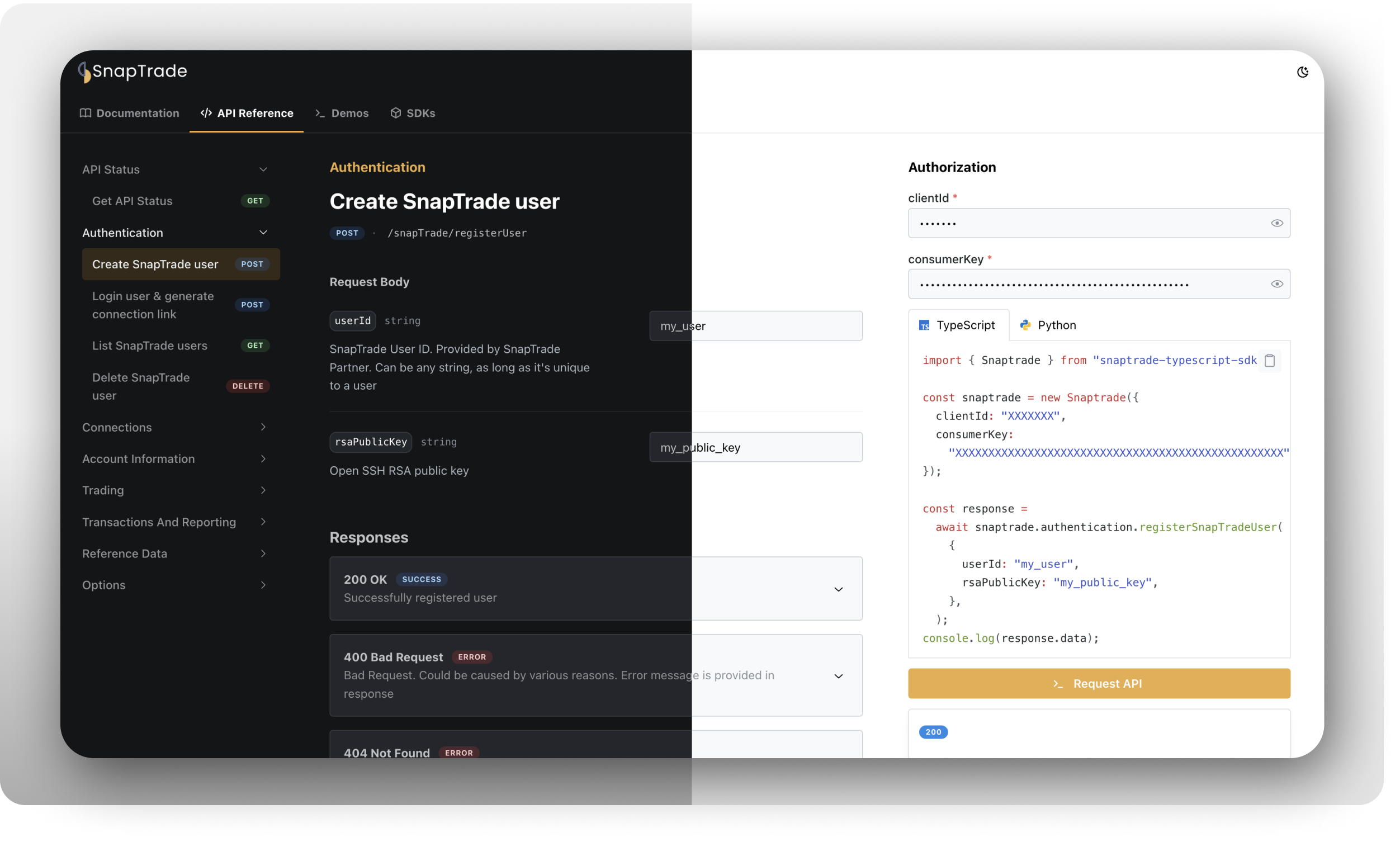
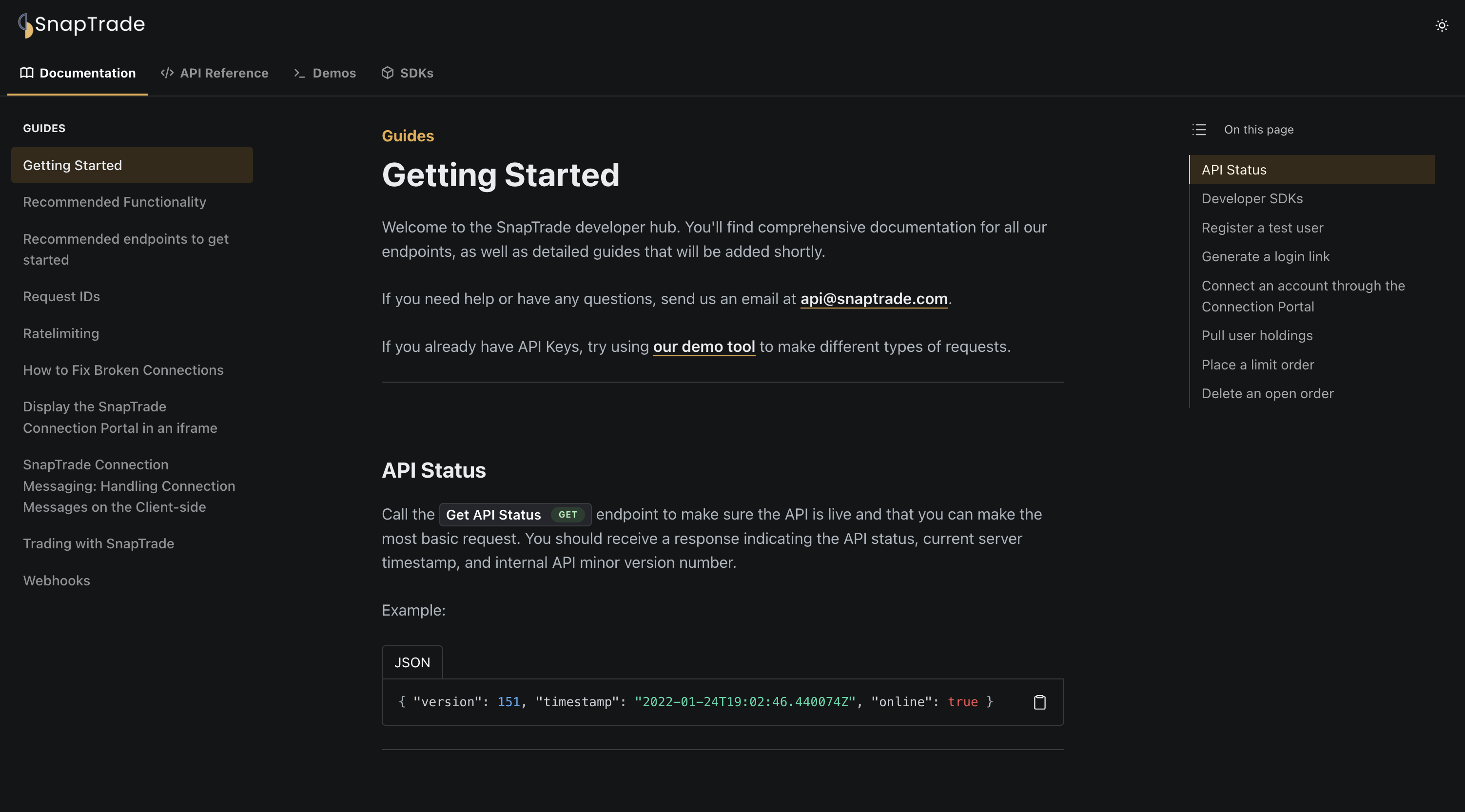
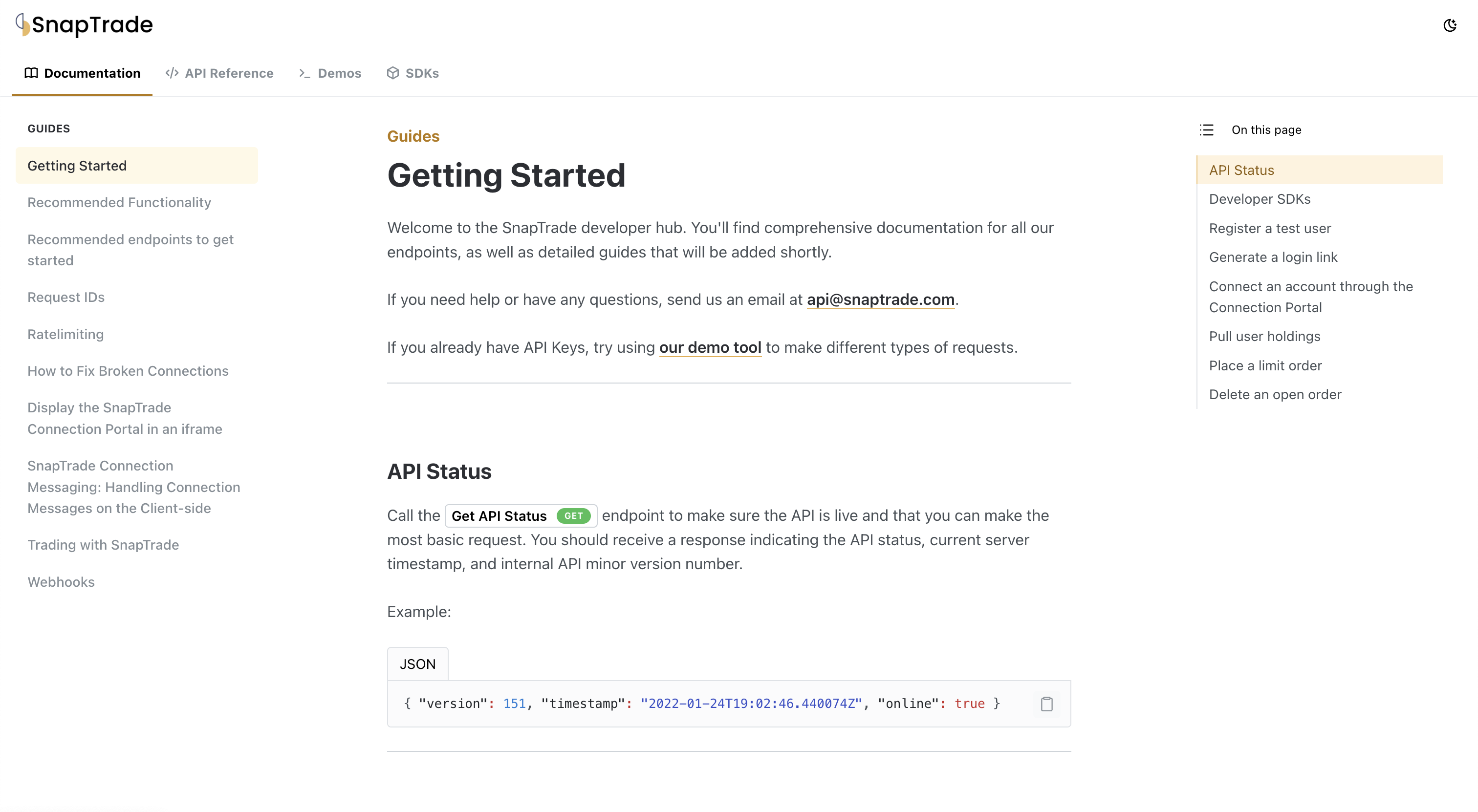
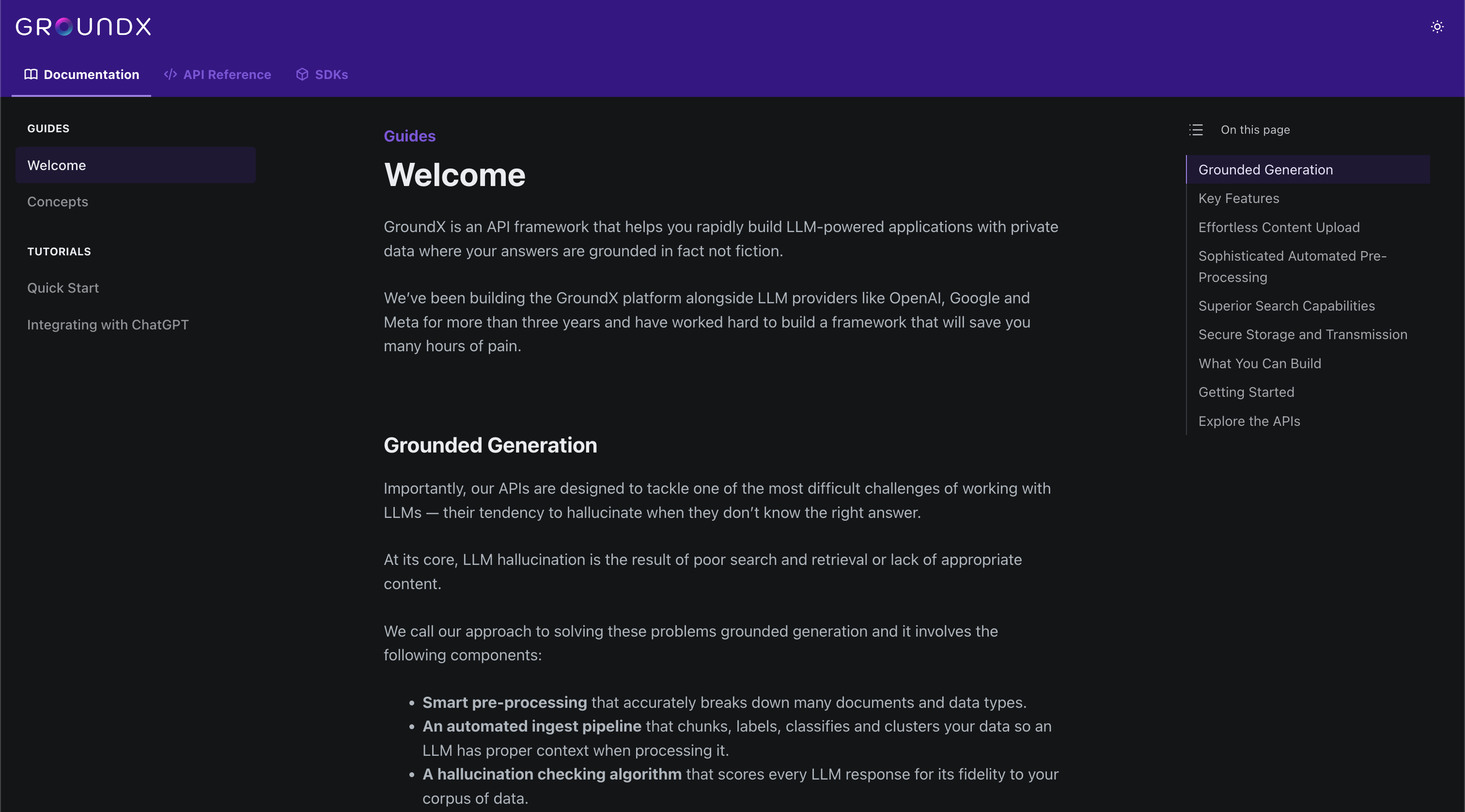
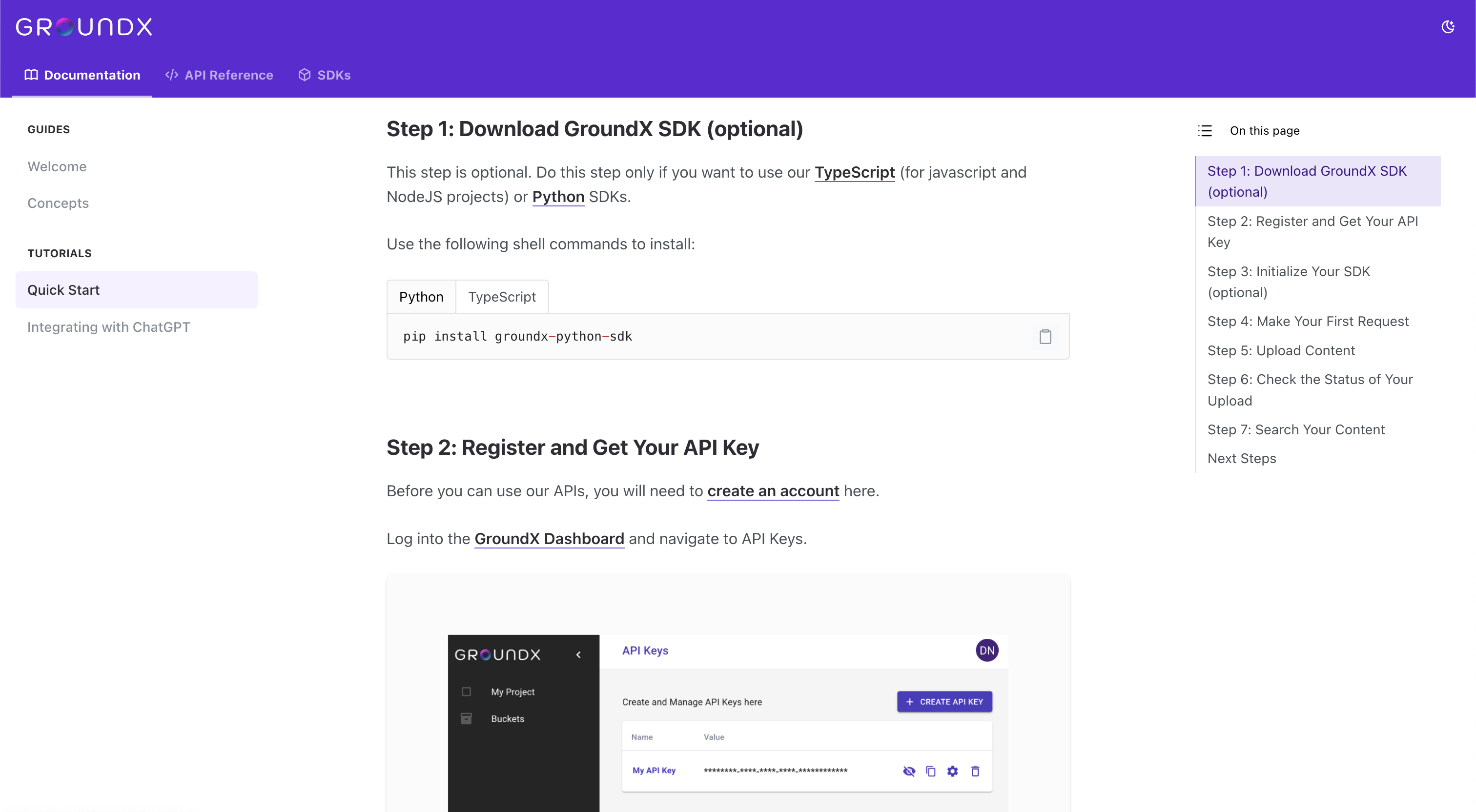
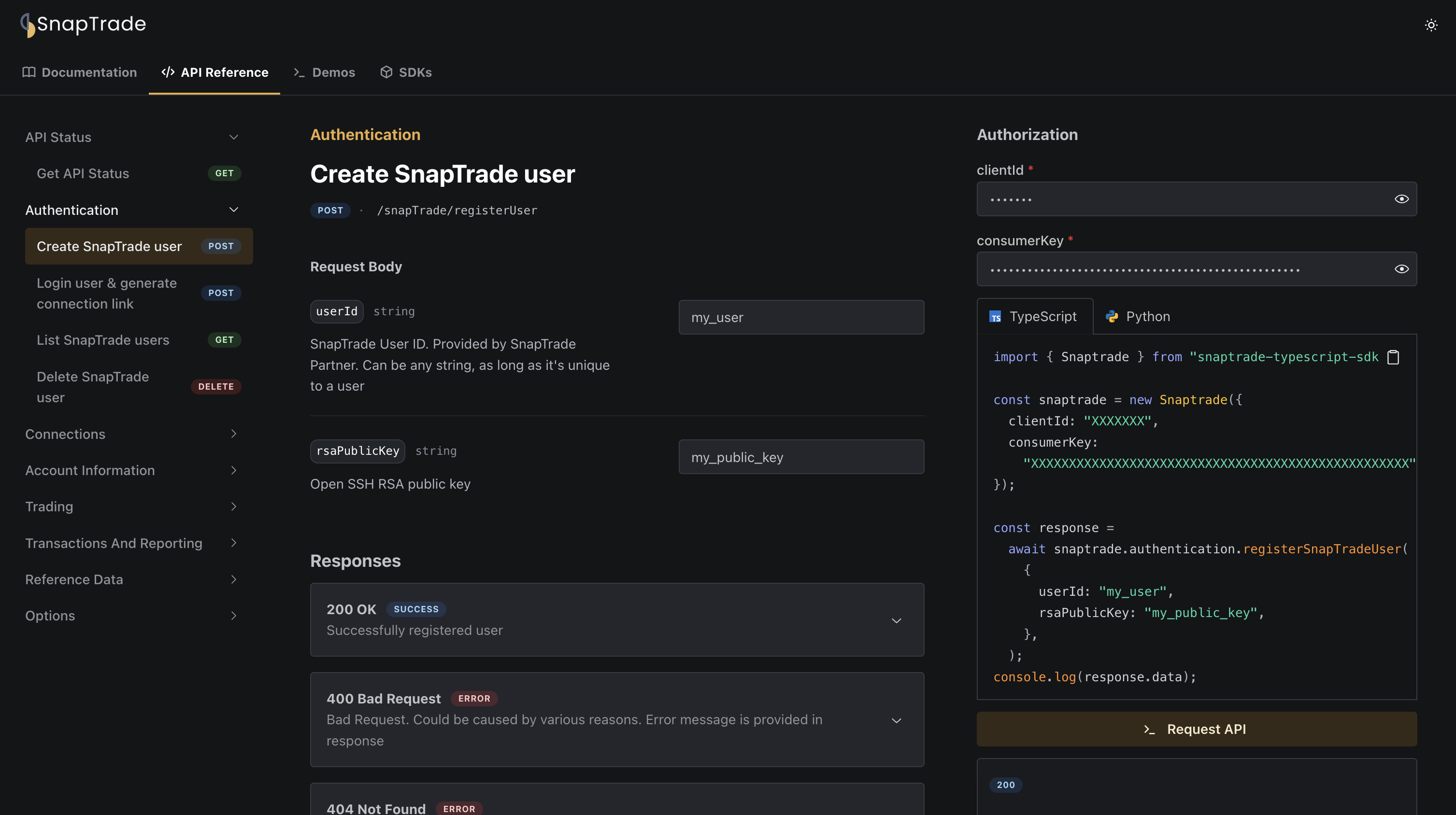
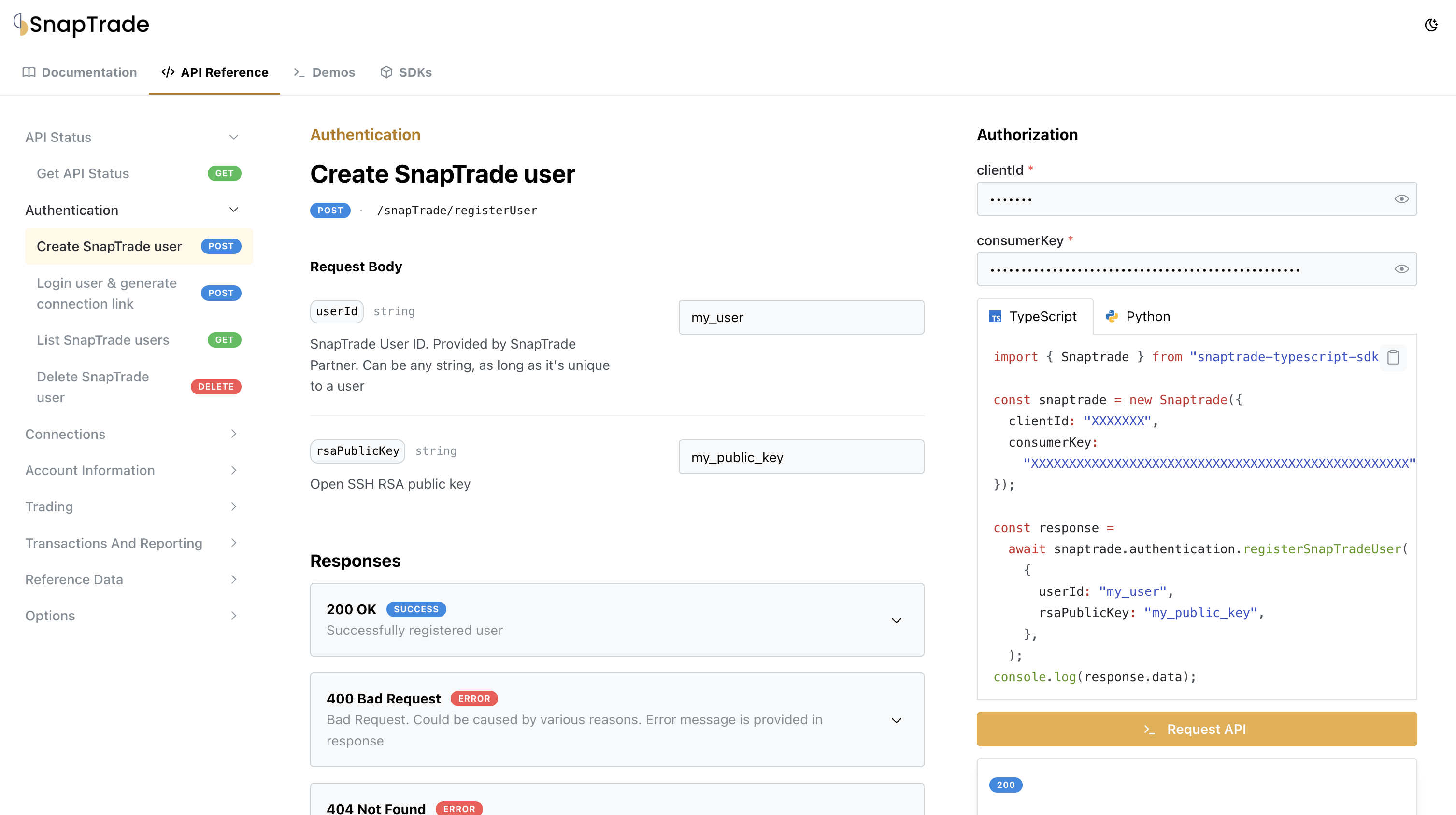
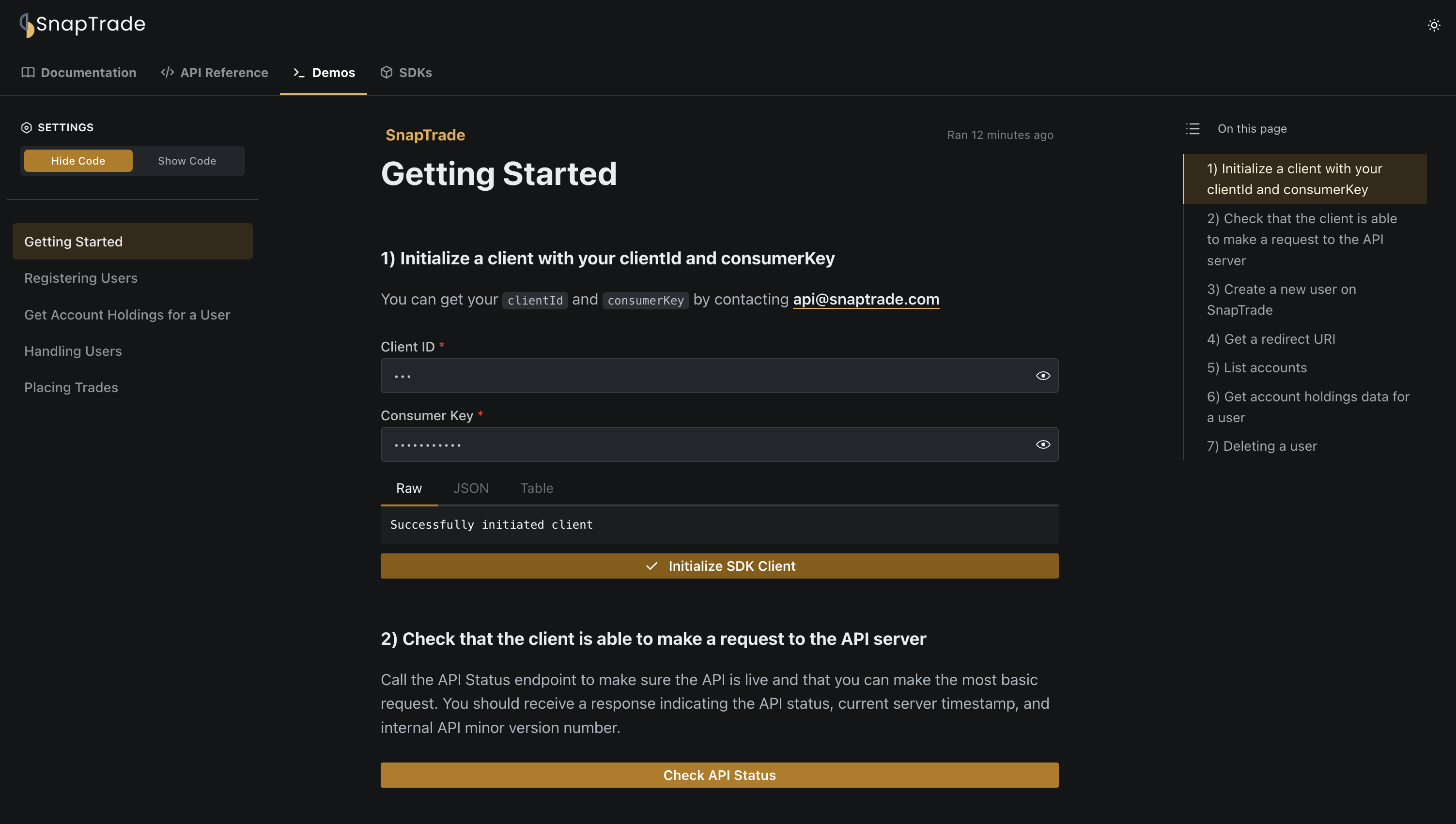
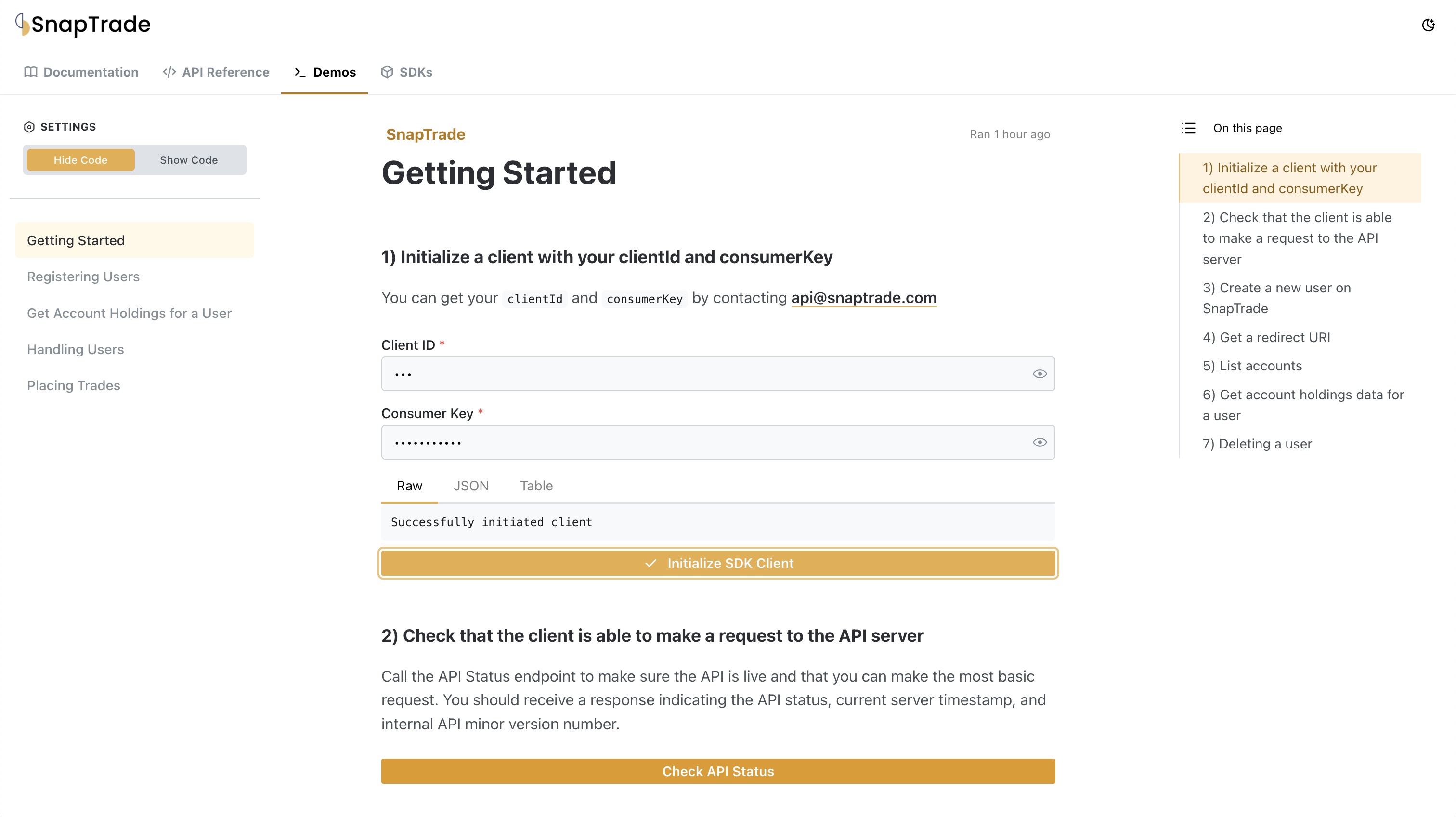
We completely refactored the design and look of our API Portal to be more modern, sleek, and intuitive. Take a look at the screenshots below to see the improved design. We also added generated response examples and ergonomic improvements when navigating between pages in the portal. See a full list of changes in the "Improvements and Fixes" section below.









Refactored SDK Documentation
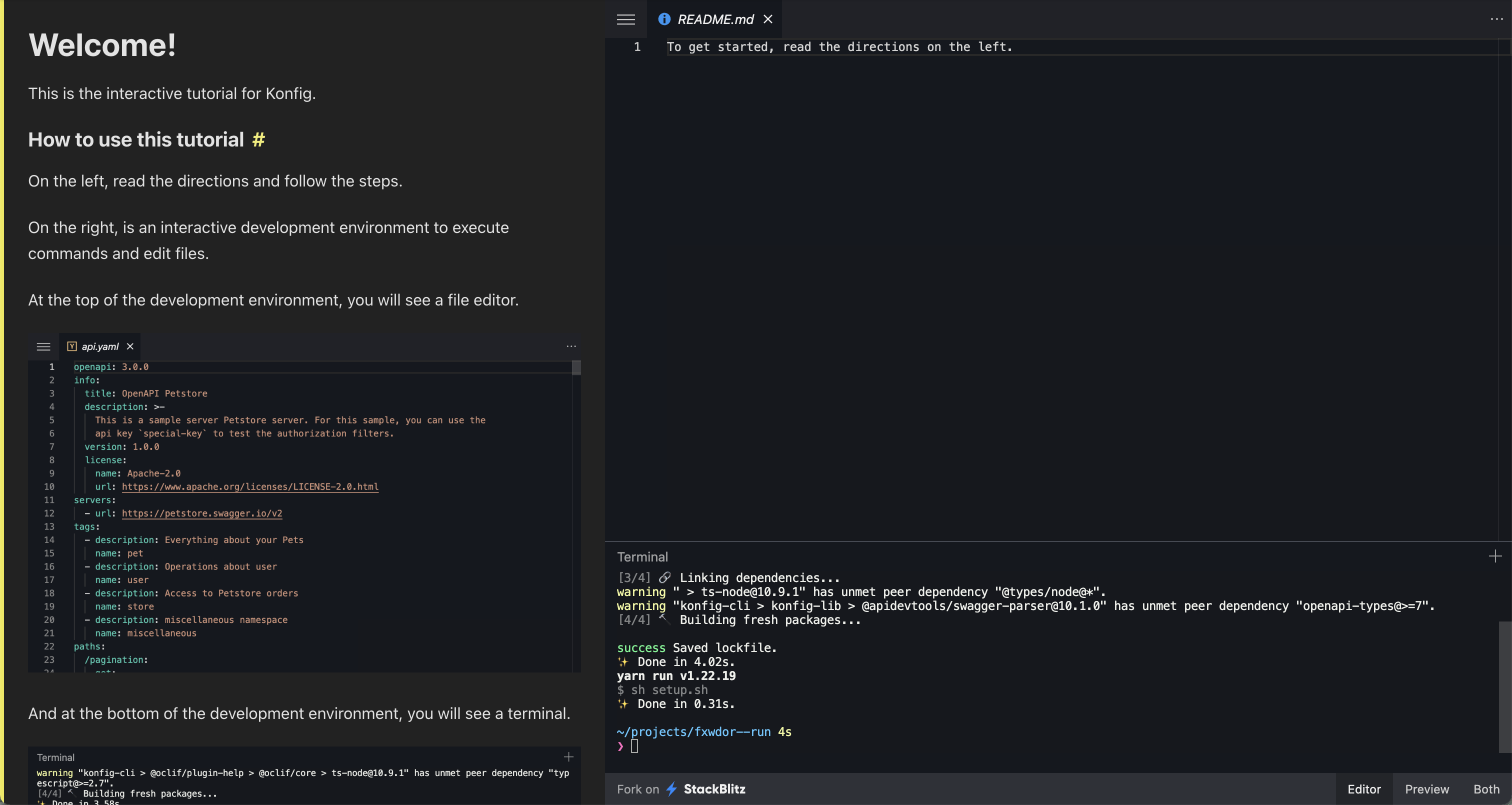
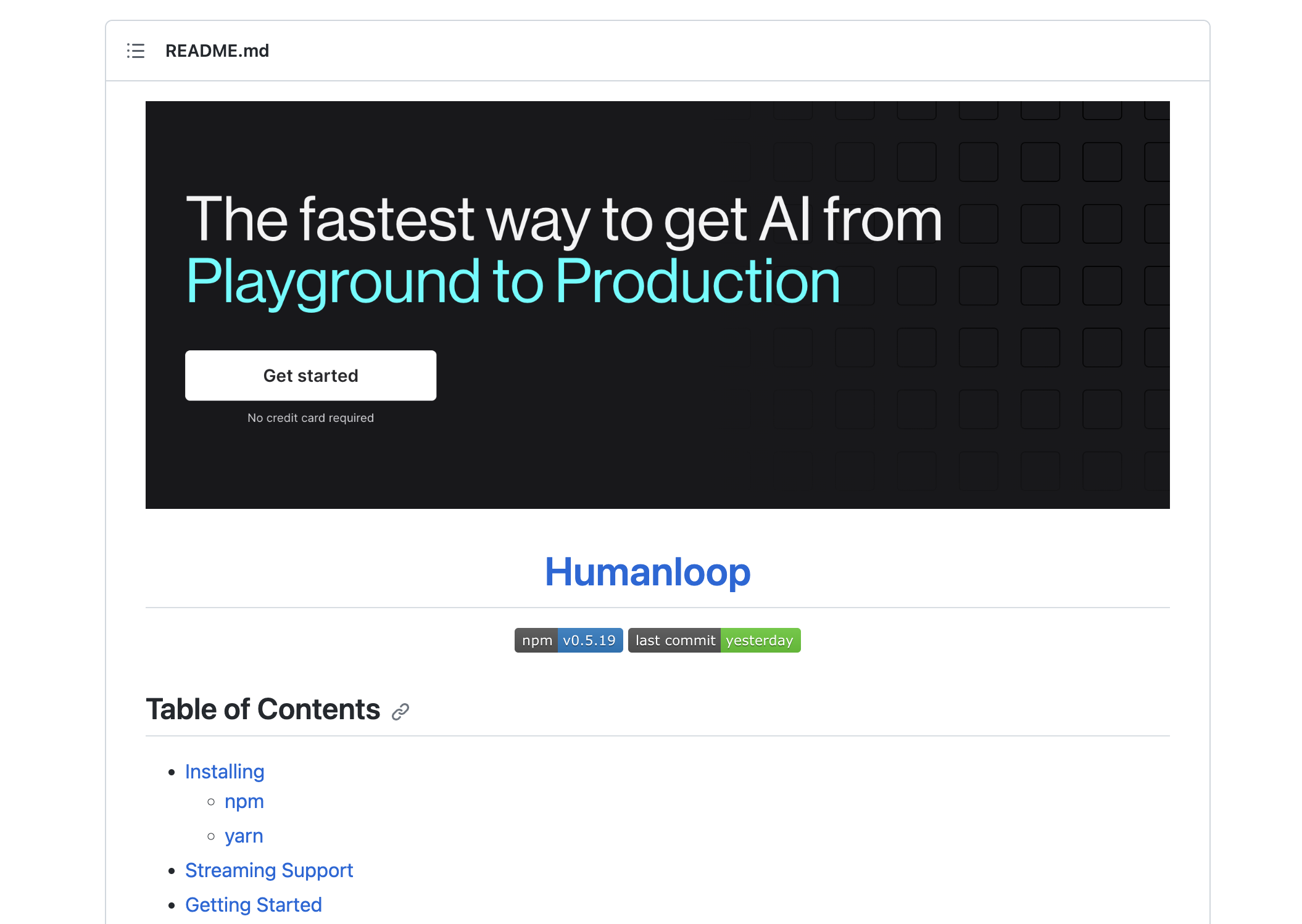
We now allow you to brand your README.md with a banner image using the new
readmeHeader property in your konfig.yaml file like so:
This generates READMEs with your image and title at the top of the file like so:

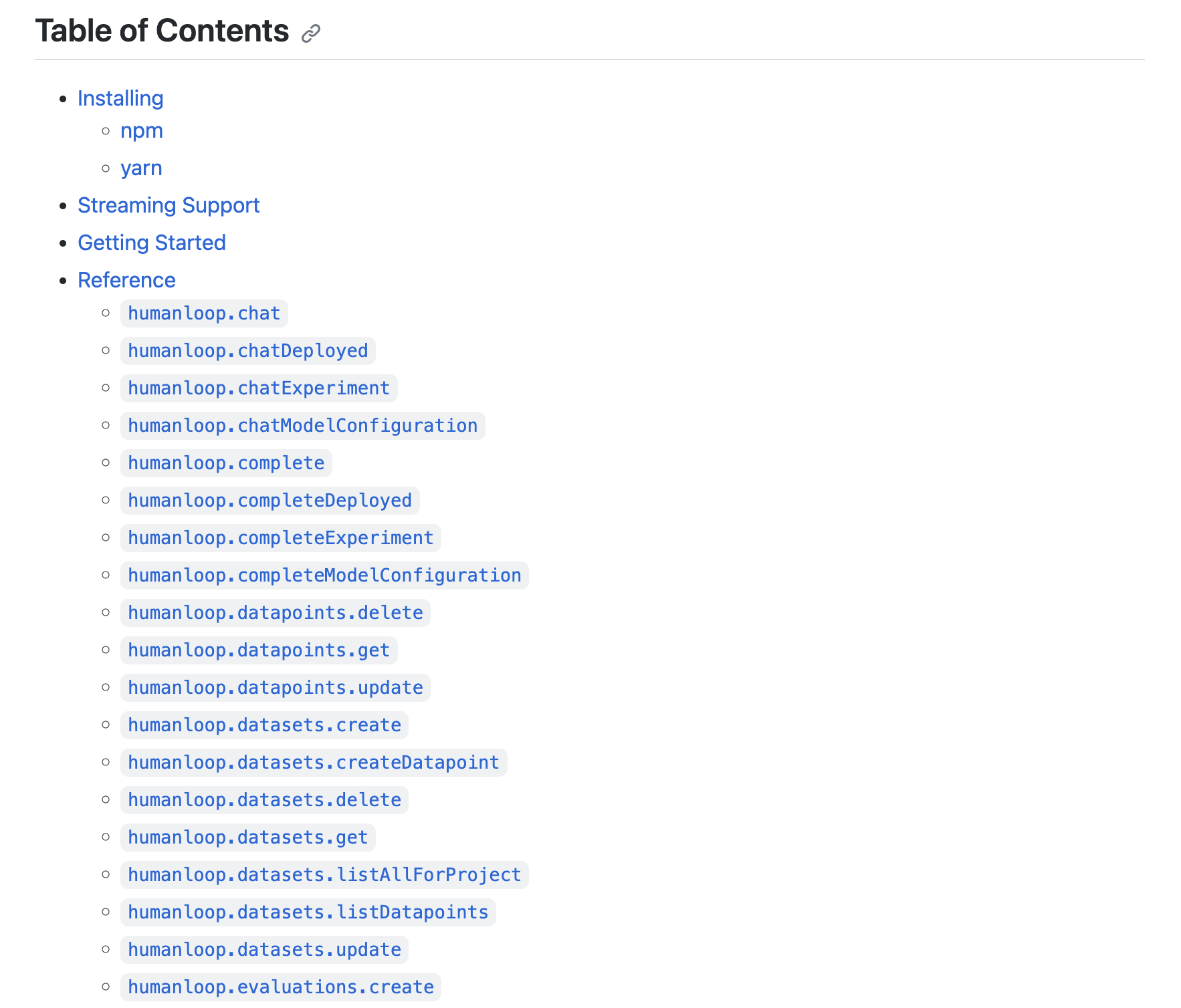
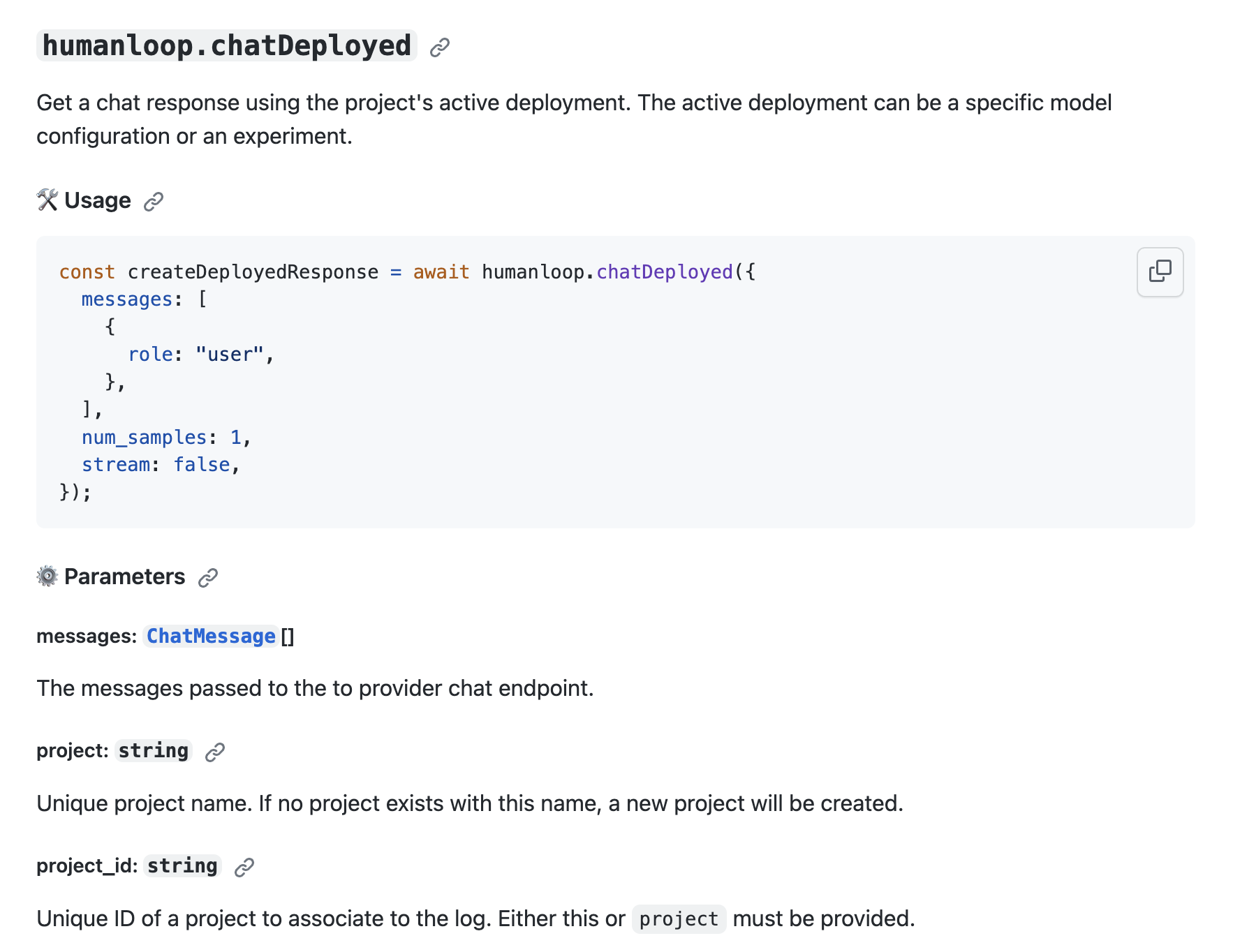
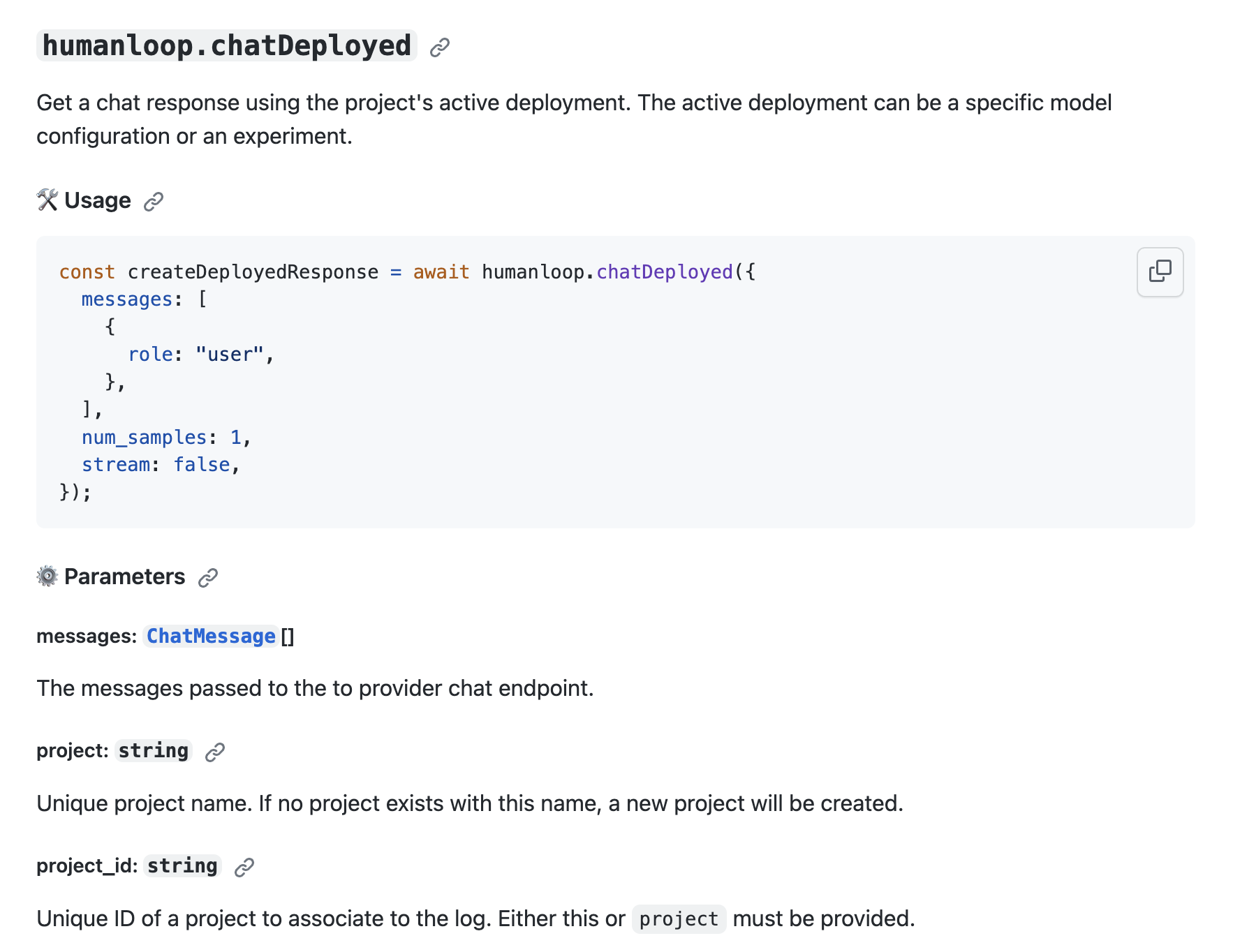
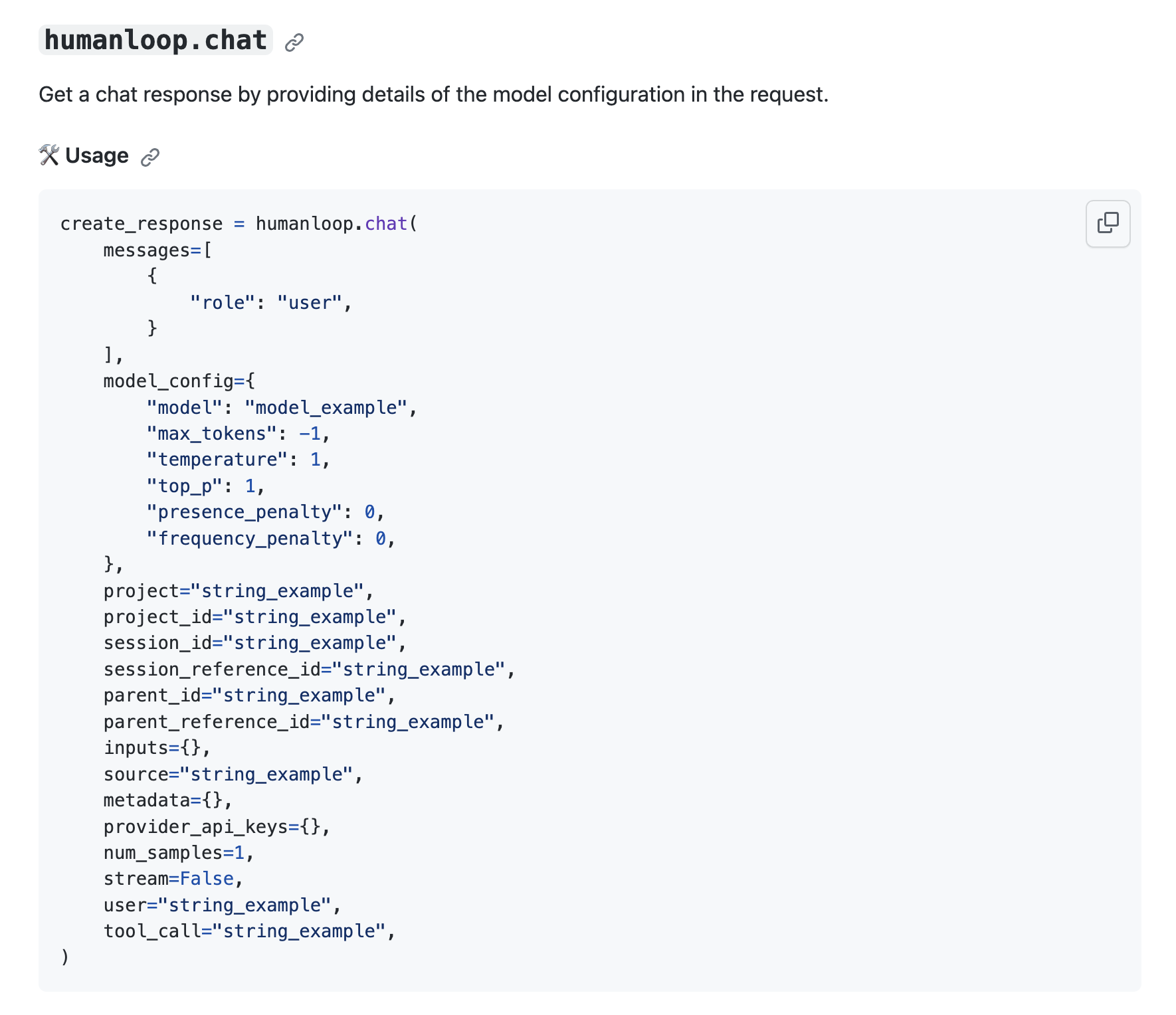
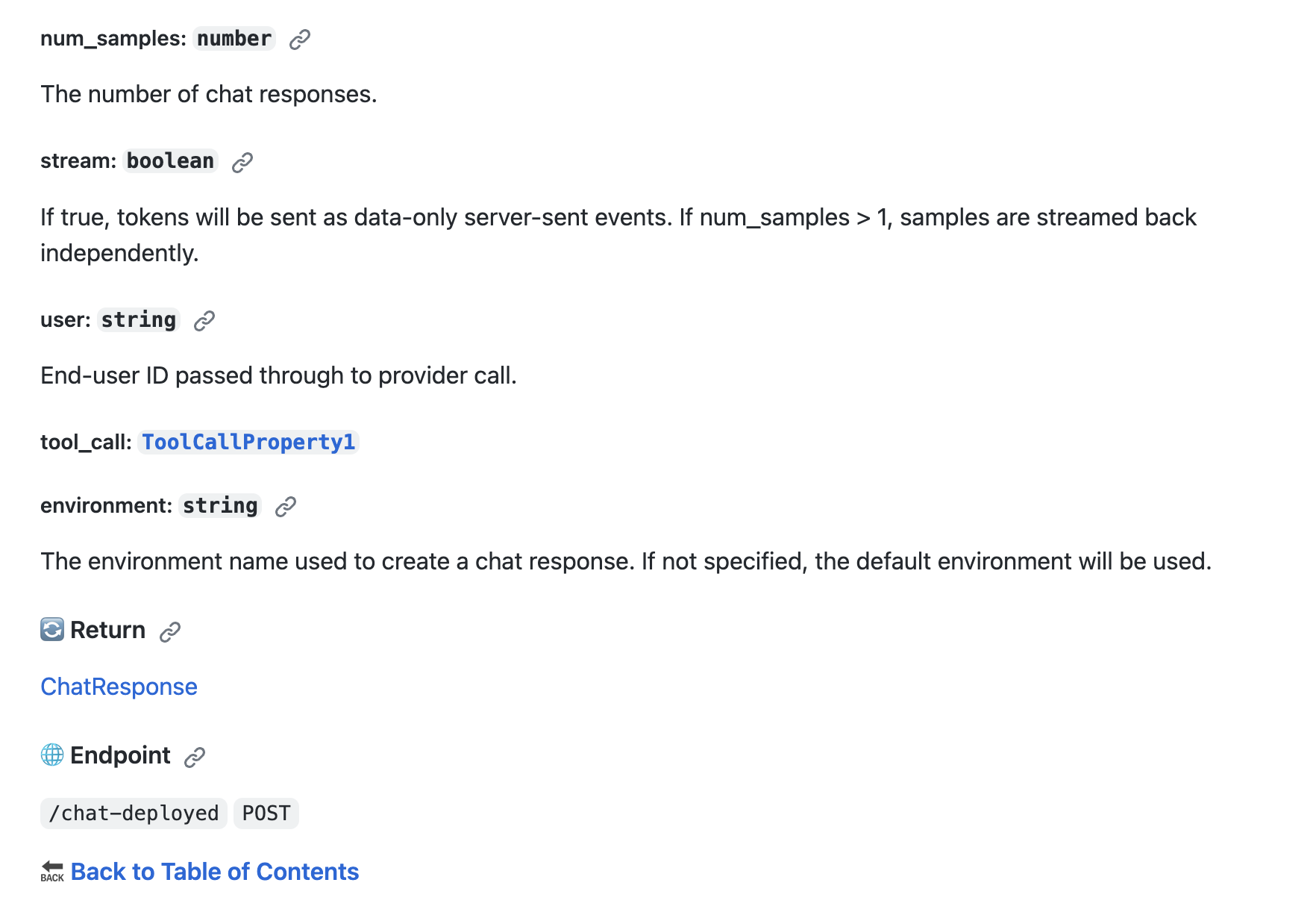
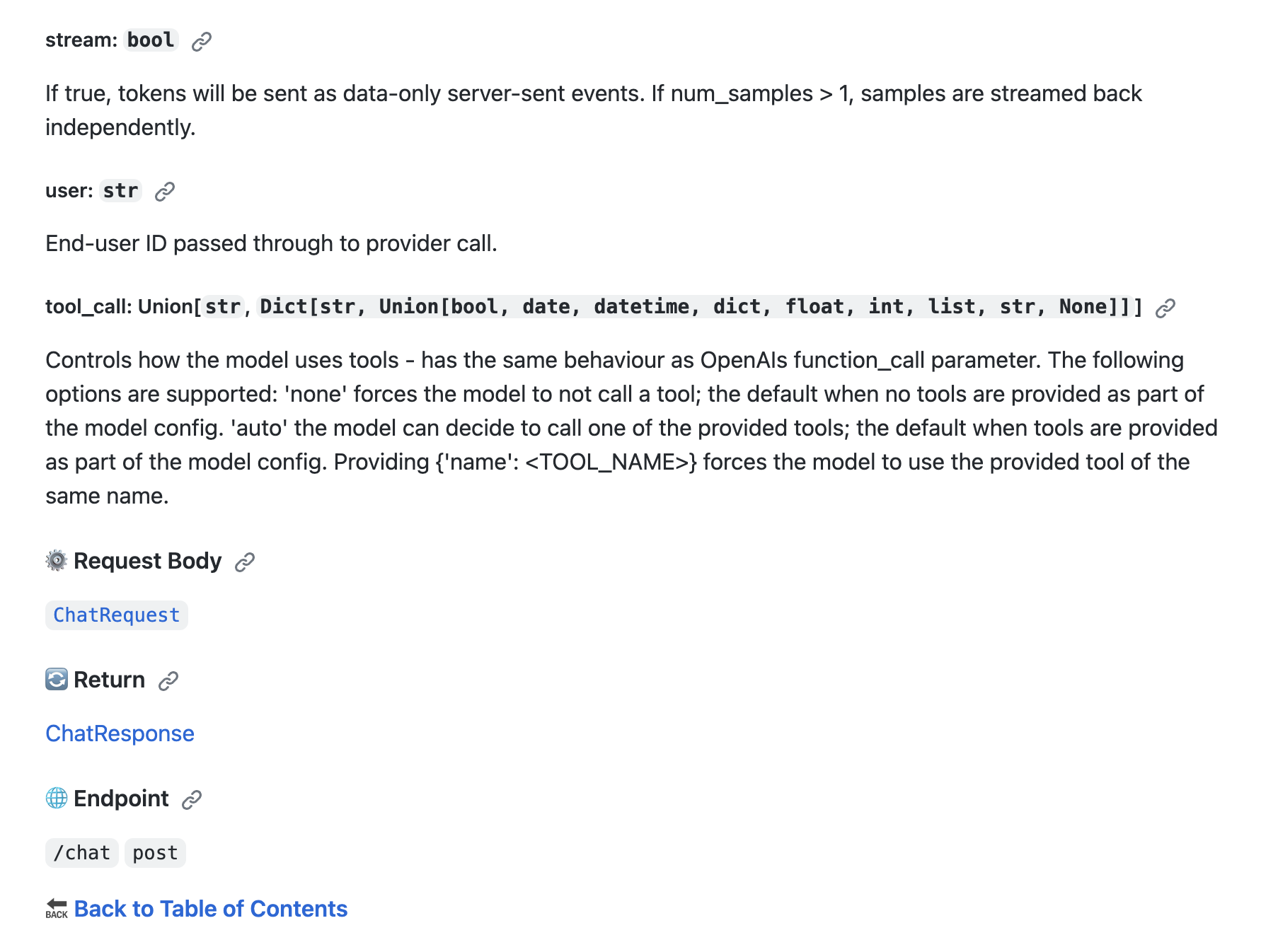
We completely overhauled the generated documentation for Python and TypeScript to be easier to read and find what you're looking for.






We also plan to improve the generated documentation for other SDKs.
Improvements and Fixes
- API Portal now preserves scroll position when navigating between pages
- Clicking the logo in the top-left corner brings you back to homepage
- Implemented light/dark logo theme for API Portal
- Added
-xto not start a mock server inkonfig test - Fix table rendering width larger than viewport in API Portal
- Fix table from causing horizontal scroll on small screens
- Fixed handling of non-
Blobtype values in TypeScript SDK formultipart/form-data - Handle
arraytype schemas in request body for API Portal - Support
bash,JavaScript, and many more languages as code blocks in API Portal - Point top-level API Portal domain to documentation if documentation is configured
- Remove nested documentation in Python SDK
- Embed all documentation into neatly organized
README.mdfor Python SDK - Removed nested documentation for TypeScript SDK
- Embed all documentation into neatly organized
README.mdfor TypeScript SDK - Added ability to order endpoints in the API Reference page
- Fixed scrollbar blocking header on Windows for API Portal
- Fixed bug in
konfig fixwhere fixing operation IDs fail becauseawaitwasn't used - Fix invalid links in top-level
README.mdin SDK repository - Show example values and schema in API Portal for operations