Creating Markdown Pages
This is a collection of tutorials for creating markdown pages in Konfig.
Creating a Page
To add a page, simply create a new markdown file in your repository. For
example, docs/new-page.md.
Then edit your konfig.yaml file's documentation.sidebar.sections to include
the new page.
Add to the list of pages under your desired section.
The id property is used to uniquely identify the page. It is also used to
determine the URL of the page. For example, if the id is new-page then the
URL will have a subpath of /new-page. This is important so that the URL of the
page is stable and does not change if the path of the markdown file changes.
The path property is the path to the markdown file relative to the repository
root (e.g. where konfig.yaml lives).
Then edit your konfig.yaml file's documentation.sidebar.sections to include
the new page.
Add to the list of pages under your desired section.
The id property is used to uniquely identify the page. It is also used to
determine the URL of the page. For example, if the id is new-page then the
URL will have a subpath of /new-page. This is important so that the URL of the
page is stable and does not change if the path of the markdown file changes.
The path property is the path to the markdown file relative to the repository
root (e.g. where konfig.yaml lives).
Commit both new-page.md and the updated konfig.yaml to your repository and
the documentation portal will automatically update.
The label of the link in the sidebar will be taken directly from the first
heading in the markdown file. For example, if the first heading is # New Page
then the label will be New Page. This ensures the link labels match the
heading of the page.

Creating a Section
To add a section, simply add a new section to your konfig.yaml file's
documentation.sidebar.sections list.
Here is an example adding a "New Section" to the sidebar.
The label is used as the section title in the sidebar.
The links property is a list of links to pages in the section.
The id is used to uniquely identify the page. It is also used to determine the
URL of the page. For example, if the id is new-page then the URL will have a
subpath of /new-page. This is important so that the URL of the page is stable
and does not change if the path of the markdown file changes.
The path property is the path to the markdown file relative to the repository
root (e.g. where konfig.yaml lives).
To add a section, simply add a new section to your konfig.yaml file's
documentation.sidebar.sections list.
Here is an example adding a "New Section" to the sidebar.
The label is used as the section title in the sidebar.
The links property is a list of links to pages in the section.
The id is used to uniquely identify the page. It is also used to determine the
URL of the page. For example, if the id is new-page then the URL will have a
subpath of /new-page. This is important so that the URL of the page is stable
and does not change if the path of the markdown file changes.
The path property is the path to the markdown file relative to the repository
root (e.g. where konfig.yaml lives).
Writing Markdown
Konfig supports writing documentation in markdown. All the standard markdown features are supported. For more information on markdown, see this guide.
Adding Videos
You can embed iframes in your markdown to embed videos.
For example, to embed a YouTube video simply copy the embed code from YouTube like so:
Your documentation will then have the video embedded in it.

Adding Images
To add images, simply add them to your repository and reference them in your markdown.
For example if doc.md lives in the same directory as image.png you can
reference it with a relative path like so:
If you wanted to refer to images in a subfolder, you could do so like this:
If you wanted to refer to images in a parent folder, you could do so like this:
Image paths are not relative to the repository root or konfig.yaml file. They are
relative to the markdown file they are referenced in.
Markdown Extensions
Konfig supports a few extensions to markdown to make it easier to write better documentation.
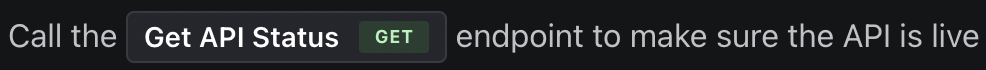
API Endpoint Links
Konfig easily allows you to link to API endpoints.

Syntax
To do this, use the :api[OPERATION_ID] directive. For example if I have an
operation with an operationId of Authentication_login I can reference it
like so:
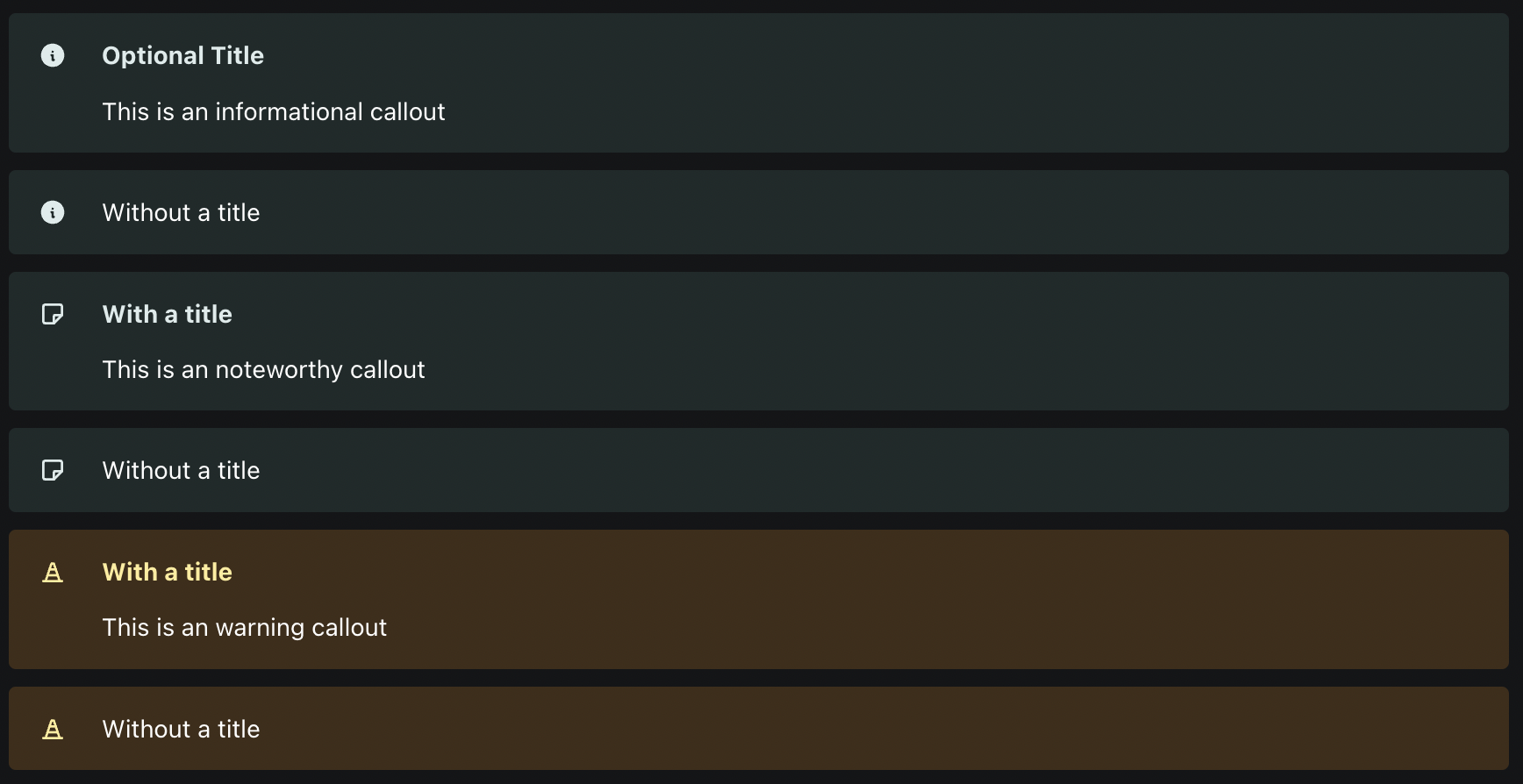
Callouts
Konfig supports callouts for grabbing the reader's attention.

Syntax
To use them, simply use the callout directive for the respective callout.
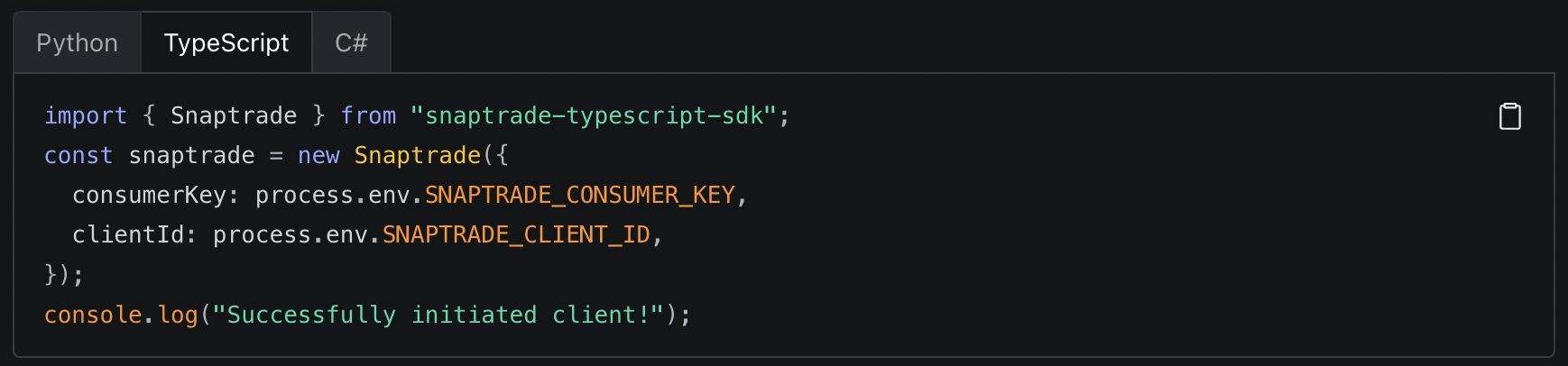
Code Tabs
Konfig supports code tabs for neatly displaying code snippets in multiple languages.

Syntax
To use them, simply use the code directive and add snippets in adjacent code blocks.
Gotchas
The following is incorrect ❌:
Instead use the following ✅:
Do not use :::code if you only have one code block. Using a single code block like so is correct:
While using :::code with a single code block is incorrect: