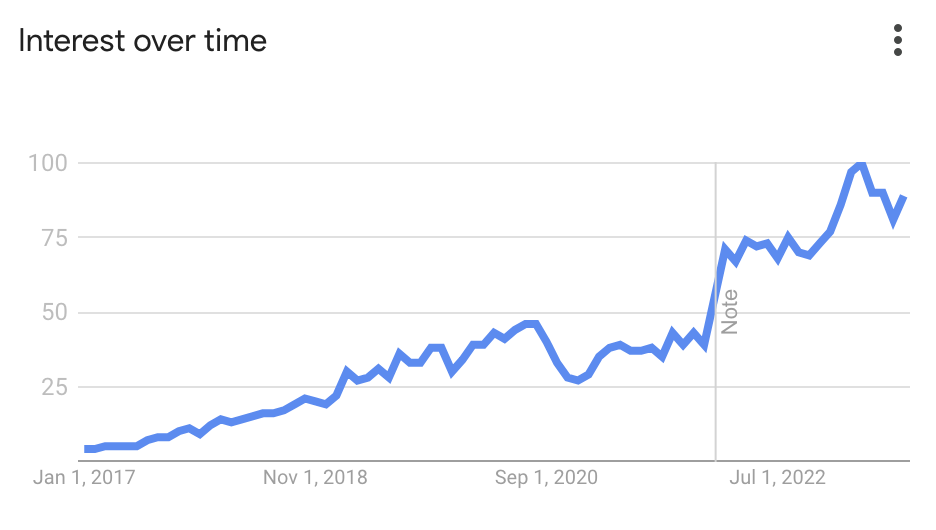
HTMX is a trending JavaScript library that enables the construction of modern user interfaces using hypermedia as the engine of application state.
In a nutshell, you can implement a button that replaces the entire button with an HTTP response using HTML attributes:
If you follow popular web development trends or are a fan of popular developer-focused content creators, you have probably heard about it through Fireship or ThePrimeagen. However, HTMX has brought an absolute whirlwind of controversy with its radically different approach to building user interfaces. Some folks are skeptical, others are excited, and others are just curious.



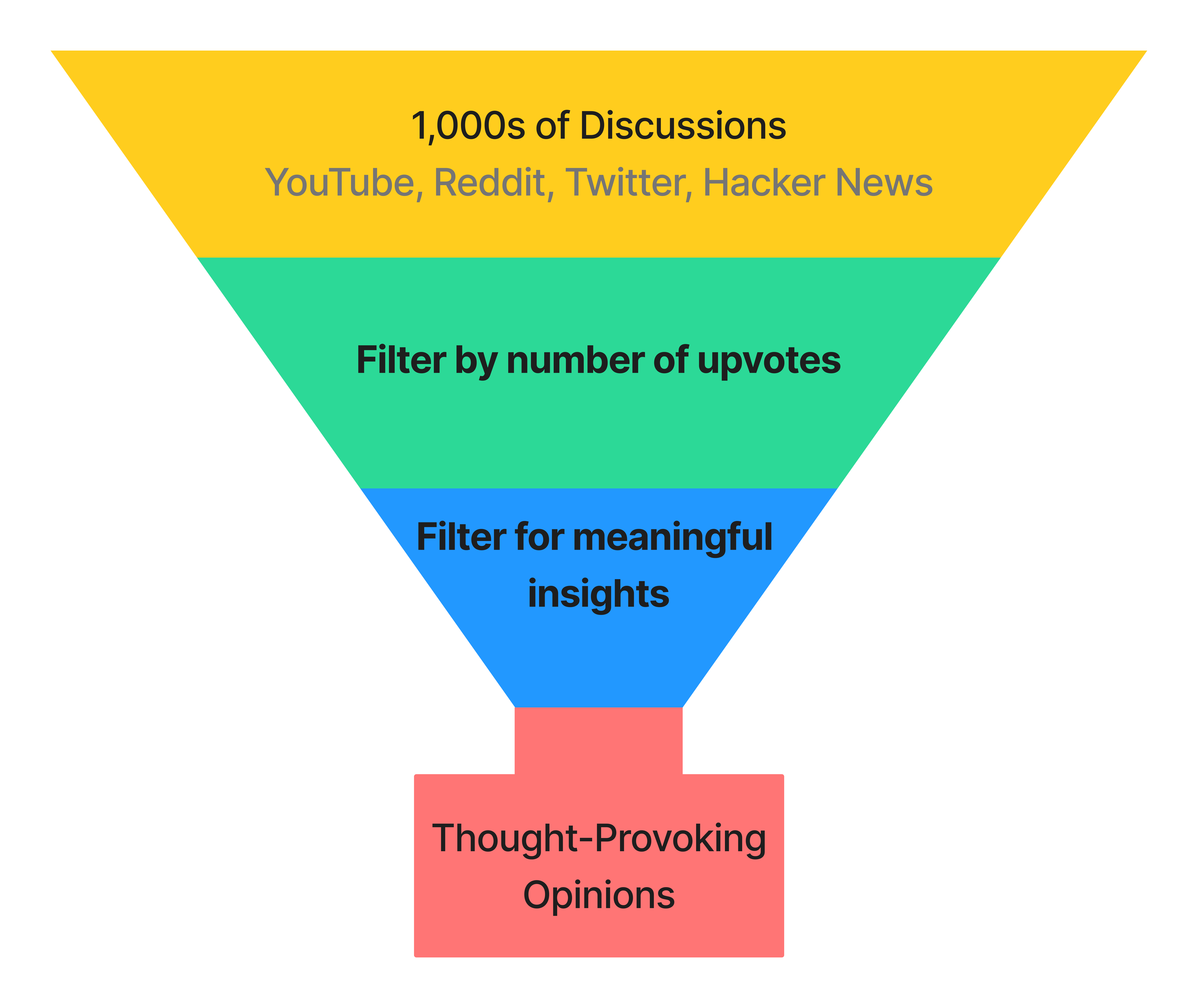
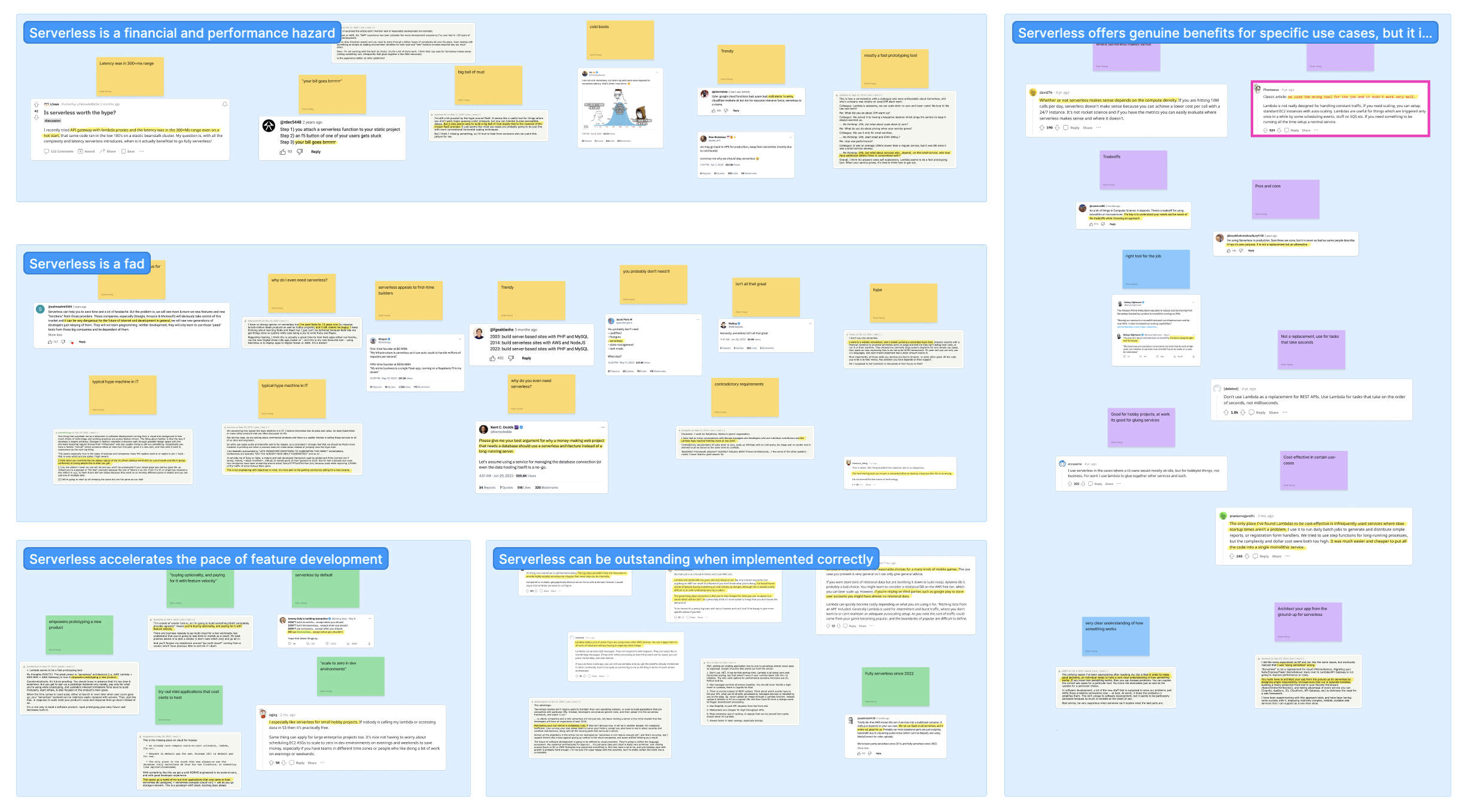
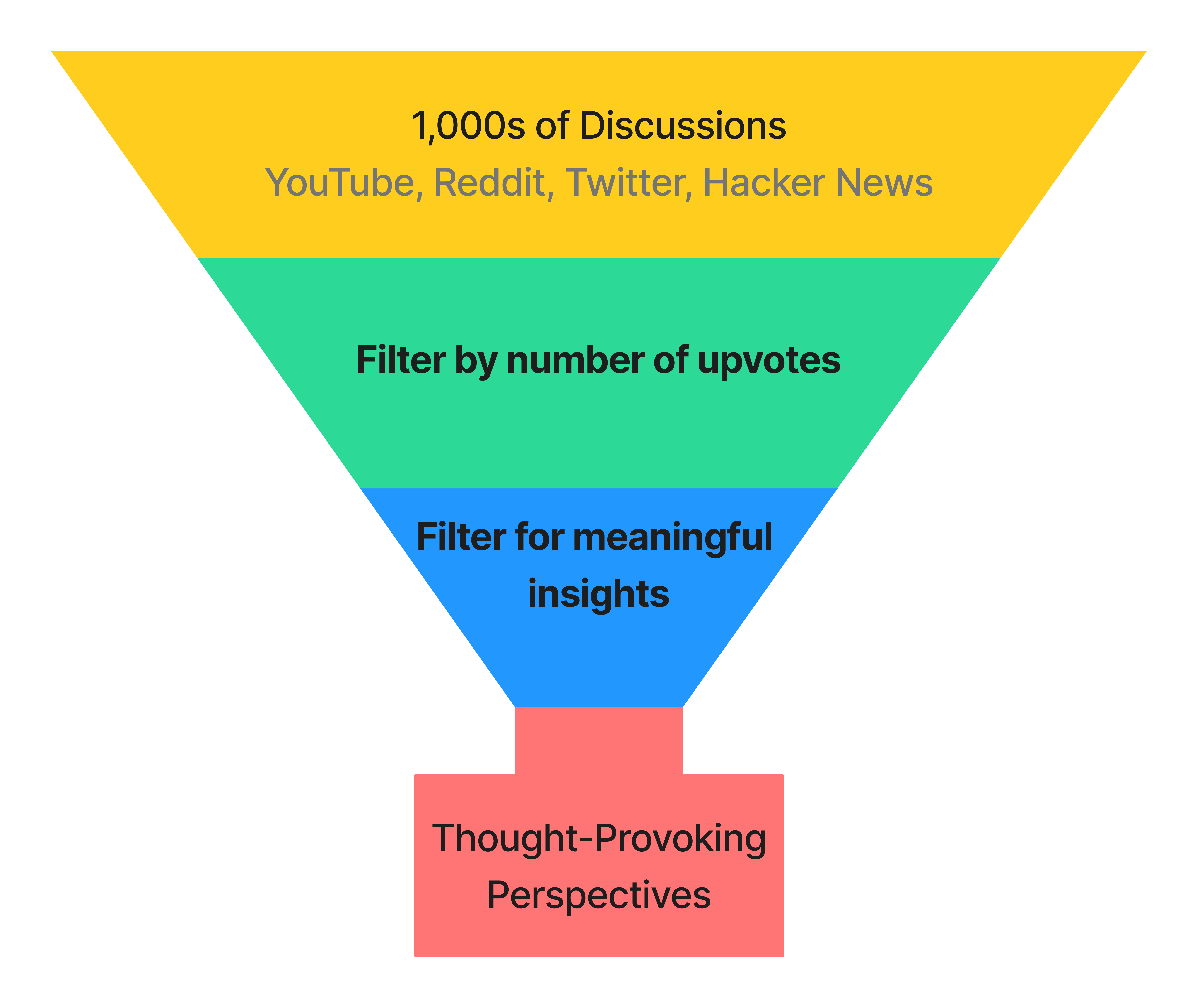
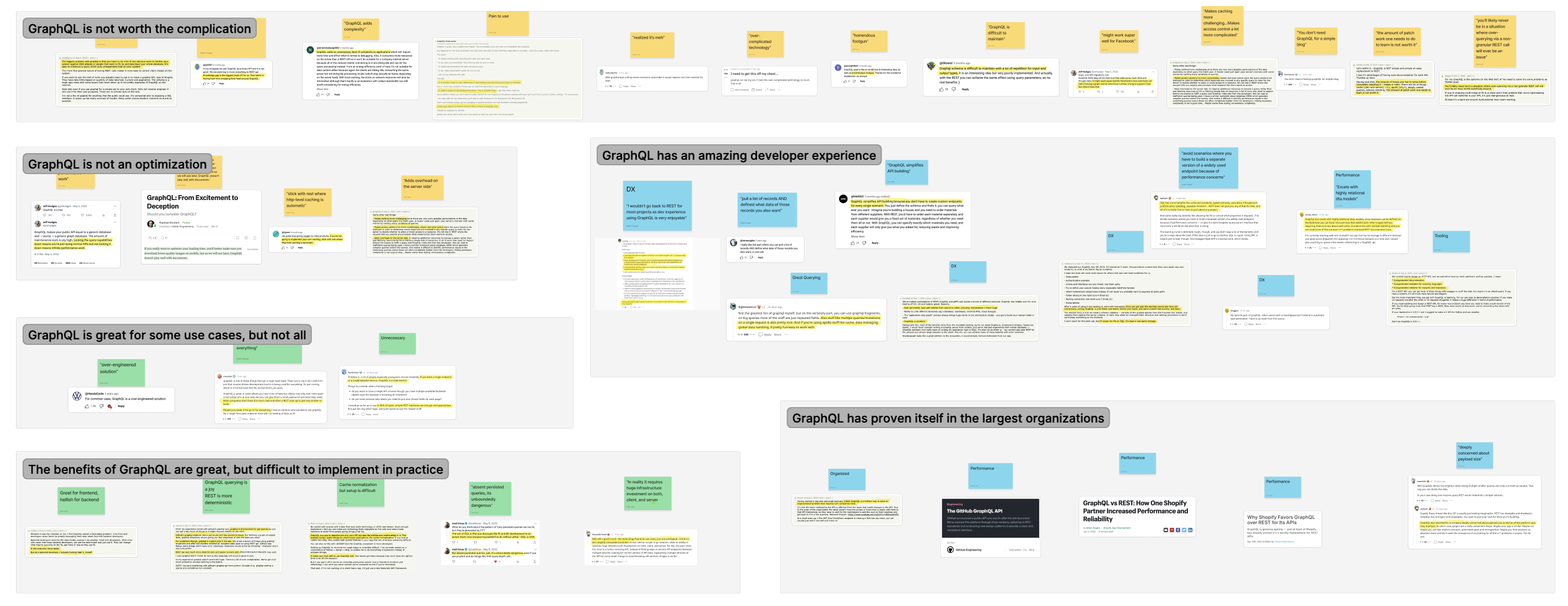
To analyze how developers truly feel about HTMX, I went to where developers live: Reddit, Twitter, Hacker News, and YouTube. I parsed 1,000s of discussions and synthesized my findings in this article, striving to present only thought-provoking opinions.